對於這個蘋果的產物的確有其可觀之處,就市面上幾個常用的瀏覽器做比較,雖然個人習慣用FireFox做網頁瀏覽,不過就以眼睛的舒適度做分界的話,我會投Safari一票。
原因在於Safari對各式螢幕做出適當的平滑優化:
如上圖的顯示設定之字型平滑處理有針對 CRT 及 平面板(LCD或電漿)的選項,看看跟FireFox的展現比較:
FireFox
Plurk by FireFox3.06
Safari
plurk by safari 4 beta
同樣使用Arial 字型 Safari 表現得較易辨識,即便字體較粗仍然不會擠成一團,十分順眼。
看看在 Plurk 上的表現: safari4 bata 在讀取CSS時無法表現噗浪格的圓角及縮文指標無法秀出圓圈只成正方(如上圖的右上角紅框;縮文指標是指噗文過長在噗文格旁的...記號)另外書寫噗文欄也加上顏色框及右下角斜線標註(請看上圖中央紅框)自然safari並不支援Greasemonkey外掛程式,一大堆表情符號是無法在safari上使用的。
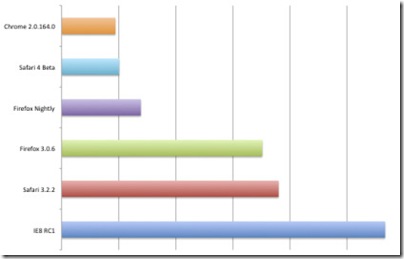
最近推出4.0 Beta 版,聲稱讀取 java script 是前一版的3.7倍快,採用open-sourse WebKit 引擎比FF3.1快了37% ,只比最新版本的 Chrome慢了7%
取材自:Safari 4 rivals Google Chrome in JavaScript race
就比較2款瀏覽器開我的部落格的速度,Safari 4 明顯快過 FF3.06 很多! 同時我的部落格卸除一個元件並未完全,在FF3.06上完全看不出來,Safari 4 有偵測出來。
漂亮炫目的3D瀏覽界面
想要嚐鮮美味的Safari 4 嗎? 下載 感受全新蘋果的滋味^^